html链接css代码,使用HTML链接CSS代码实现页面样式设计
你有没有想过,当你打开一个网页,那些五彩斑斓的页面是如何变得如此吸引人的呢?这其中,HTML和CSS可是功不可没的“幕后英雄”哦!今天,就让我带你一起探索HTML链接和CSS代码的奥秘吧!
HTML网页的“导航家”

想象一个没有链接的网页就像一本没有目录的书,让人摸不着头脑。HTML链接,就像是网页的“导航家”,它能让用户轻松地在各个页面之间穿梭。
什么是HTML链接?

HTML链接,顾名思义,就是使用HTML语言编写的用于链接到其他网页或资源的代码。它通常由两部分组成:链接文本和链接地址。
链接地址的类型

1. 内部指向同一网站内的其他页面。
2. 外部指向其他网站或网页。
3. 锚点链接到同一页面内的某个特定位置。
HTML链接的代码示例
这段代码中,``表示这是一个链接,`href`属性指定了链接的目标地址,而`访问示例网站`则是显示在页面上的链接文本。
CSS代码:网页的“美容师”
HTML链接虽然能让网页变得有“灵魂”,但要想让网页变得美观,那就离不开CSS代码了。CSS,全称Cascading Style Sheets,中文翻译为层叠样式表,它负责网页的布局、颜色、字体等外观设计。
什么是CSS代码?
CSS代码是一种用于描述HTML元素样式的规则集。它告诉浏览器如何显示HTML元素,比如字体大小、颜色、边框等。
CSS代码的组成
1. 选择器:用于指定要应用样式的HTML元素。
2. 属性:定义元素的样式,如颜色、字体、大小等。
3. 值:指定属性的值,如红色、12px、加粗等。
CSS代码的代码示例
```css
color: blue;
text-decoration: none;
这段代码中,`a`是选择器,表示所有``都将应用这些样式。`color`属性指定了链接文本的颜色,而`text-decoration`属性则去除了下划线。
HTML链接与CSS代码的“联姻”
HTML链接和CSS代码的结合,就像是一对恋人,相互依存,共同打造出美丽的网页。
如何将CSS代码应用于HTML链接?
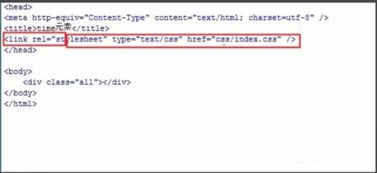
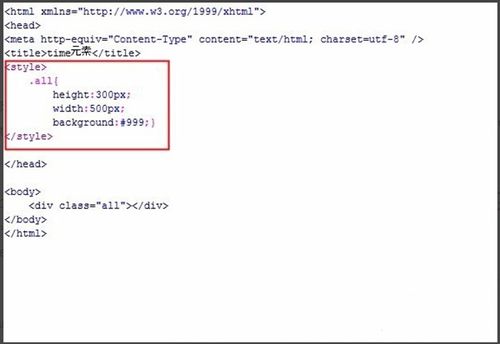
1. 内联样式:在HTML中直接添加`style`属性。
2. 内部样式表:在HTML文档的`
`部分添加`
通过以上三种方式,你可以在HTML链接上应用CSS样式,让网页变得更加美观。
HTML链接和CSS代码是网页设计中不可或缺的两个元素。HTML链接负责网页的结构和导航,而CSS代码则负责网页的外观设计。只有将它们巧妙地结合,才能打造出既实用又美观的网页。现在,你有没有对HTML链接和CSS代码有了更深入的了解呢?快来动手实践吧,让你的网页焕发出独特的光彩!
声明:本网站尊重并保护知识产权,根据《信息网络传播权保护条例》,如果我们转载的作品侵犯了您的权利,请在一个月内通知我们,我们会及时删除。吃瓜网邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!
举报邮箱:yuzhibolangzi@gmail.com